So, I'm pretty big into the AI hype and enjoy learning new things, so I thought I'd give an update on what I've been working on and some things that I'm interested in.
AI Hackathon
I recently competed in an AI hackathon put on by Fixie AI, in which my team built a travel assistant based on the Fixie AI Corpus API and their generative AI.JSX. The Fixie Corpus API allows you to create a corpus of documents that are crawled and indexed for access by Fixie Agents via their Corpus API, cURL, or the dashboard. AI.JSX is a framework for building AI applications using JavaScript and JSX, designed to integrate seamlessly with React-based projects.
We trained our app on articles based on preset locations to provide up-to-date travel recommendations from Atlas Obscura and Eater, utilizing the Google Maps API. The idea was to allow a user to select any location from the Google Maps API and receive up-to-date travel information based on the selected sites. What we ended up with was more of a proof of concept, in which we had pre-selected cities and only a few articles uploaded since the scraping took some time. But what do you expect from a 5-hour hackathon? Link to the live demo.
Langchain.js
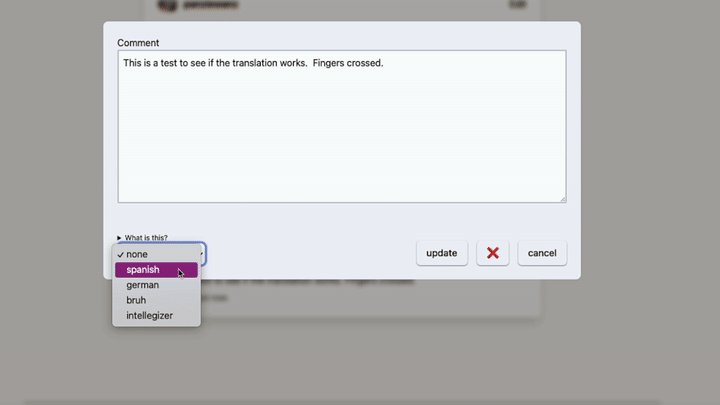
Also, I’m excited to have finished the latest update to this site! It's a trivial example of how to use Langchain.Js for translations. I set up an API in the comment section and gave every user who logs in five tokens to play with the translation presets that I've set up. Under the "Edit" section of a comment, you'll find the translation selector with four presets to help you edit your content: German, Spanish, Bruh, and the Intelligizer! 1
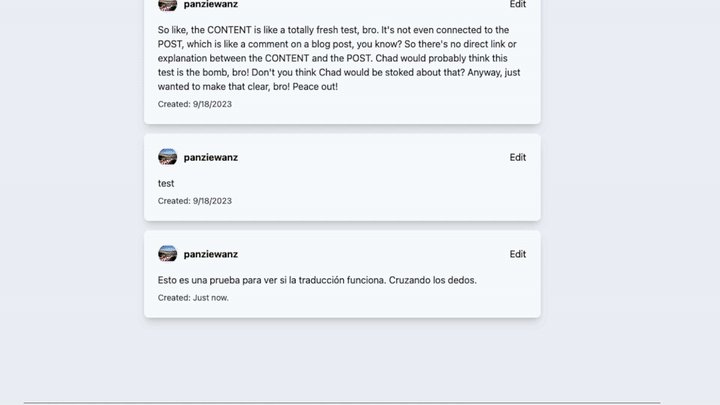
The comment translated using ChatGPT 3.5-turbo using a single call with no conversation and parsed to a string rather than streamed in.
async function langchainCall(content: string): Promise<string> {
/
const promptTemplate = PromptTemplate.fromTemplate(
"You are a helpful assistant that translates a comment into another language or format as instructed. your reply must be 500 characters or less if the content is over 500 characters abbreviate it to just 500 characters. {input}"
)
const llm = new ChatOpenAI({
modelName: "gpt-3.5-turbo",
openAIApiKey,
streaming: true,
callbackManager: CallbackManager.fromHandlers({
handleLLMStart: () => {
console.log(`handleLLMStart`)
},
handleLLMError: (err) => {
console.log(`handleLLMError`, err)
},
handleLLMEnd: () => {
console.log(`handleLLMEnd`)
},
}),
})
const outputParser = new StringOutputParser();
const chain = RunnableSequence.from([promptTemplate, llm, outputParser]);
const result = await chain.invoke({ input: content });
return result;
}
The first two are self-explanatory and simply translate your comment into German or Spanish. The third, "Bruh," gives you a personality similar to a surfer guy who constantly talks about his buddy Chad. Finally, there's the Intelligizer, which is supposed to be kind of a joke2, which will read the content of the blog post and expand upon your comment's content!

Currently, the edit/translation function only transforms and saves your comment and doesn't have the memory to remember the original content of your comment. But don't worry, if you just want to try it out, feel free to delete it right afterward. That functionality will be coming soon. It was just fun implementing a quick translator with Langchain, and I'm excited to implement more AI and use LLMs on my site. So stay tuned for more features to come!
That's it for now! Feel free to leave a comment and try out the translation to see how ChatGPT does against Google's translation!